70+ Absolutely Free and Most Popular jQuery Image Slider Plugins
Want to save you webpage space, here is the solution how to save you webpage space and decorate with amazing jQuery photo slider effect, which give your webpage a slick design effect, visigami giving a complete list of jQuery image slider effect.
1. FancyMoves a jQuery Product Slider
Features:
- Linked image ‘groups’
- Mouse scrolling support
- Keyboard support
- Multiple enlarging effects
- Multiple image title layouts
2. Easing Slider
Features:
WordPress’s ultimate content slider based on the jQuery easing plugin
- Unlimited slideshows each with their own unique settings
- Infinite images in each slideshow (no more limit of 10)
- Link your images to Youtube & Vimeo videos
- 12 Elegant transitions
- Skins & Custom styling panel (no need to touch any code)
- Add titles & text to your images
- 3 different styles of navigation: icons, numbers & thumbnails.
- Completely WordPress Network compatible
- Import & Export slideshow/plugin settings.
- And much, much more.
3. AnythingSlider
Features:
- slick design
- Easy to handle
4. Coin Slider
Features:
- Compatible with Internet Explorer 6+, Firefox 2+, Safari 2+, Google Chrome 3+, Opera 9+
- Free to use under MIT licence
- Compatible with Android and iPhone
- Unique transition effects
- Valid markup
- Flexible configuration
- Auto slide
- Navigation box
- Lightweight (8kb only)
- Linking images
- Fully customizable using CSS
5. Easy Slider 1.5 – The Easiest jQuery Plugin For Sliding Images and Content
Features:
- auto slide
- continuous sliding
- “go to first” and “go to last” button
- hiding controls
- optional wrapping markup for control buttons
- vertical sliding
- multiple sliders on one page
6. JqFancy Transitions
Features:
- jqFancyTransitions is easy-to-use jQuery plugin for displaying your photos as slideshow with fancy transition effects.
- jqFancyTransitions is compatible and fully tested with Safari 2+, Internet Explorer 6+, Firefox 2+, Google Chrome 3+, Opera 9+.
7. Galleria JavaScript image gallery framework
Features:
- Free without restrictions
- No programming skills required
- Flickr, Picasa, YouTube and Vimeo ready
- Responsive
- iPhone, iPad & touch support
- One core, multiple themes
8. Horinaja ready-to-use slide show
Features:
- Customisable
- Easy to install
- innovant
- Cross browser
- New jQuery
- Horinaja is a slider.
- It can automatically create slide indices (pagination), if required.
- To manually scroll, either click on the slide index links (pagination) or use your mouse wheel
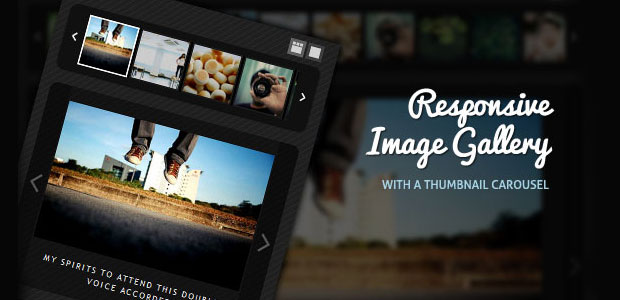
9. Responsive Image Gallery with Thumbnail Carousel
Features:
- Navigate with the keyboard
- Pure jQuery
- allows to view it with the thumbnail
- Inspired by Twitter’s “user gallery”
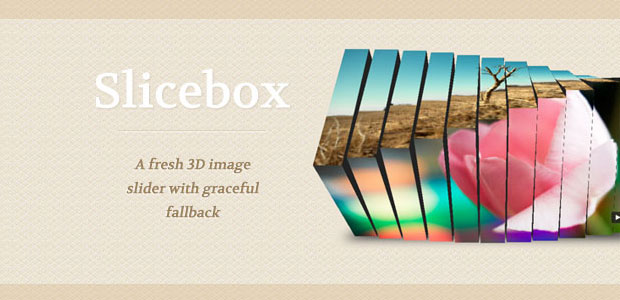
10. Slicebox – A fresh 3D image slider with graceful fallback
Features:
- A fresh 3D image slider with graceful fallback
- With the CSS3 3D transformations
- 3D transforms properties and allows different kind of effects
- create three-dimensional image slices that will rotate
- Work only browser that supports those CSS3 properties
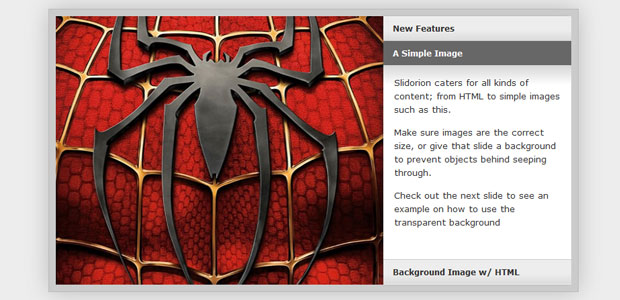
11. Slidorion
Features:
- A combination of an image slider and an accordion
- beautiful images along with a variable length description
- slides linked to each tab
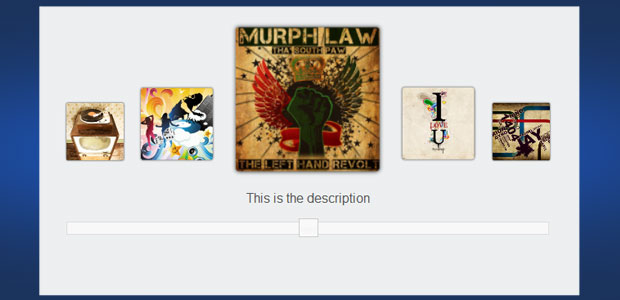
12. jCover Flip – jcoverflip image slider
Features:
- Easy to Use. Drag or click to to showcase featured content.
- Easy Installation. Simply download, configure and push content to the jCoverflip widget.
- Customizable. Control the number of items, colors, fonts and styles through CSS.
- Flexible Integration. The widget can be run as a Drupal module or as a standalone widget for your website.
- Ready to Use. Out-of-the-box the widget utilizes a clean default style.
- Open Source. Distributed using the GNU General Public License and built using jQuery and jQuery UI.
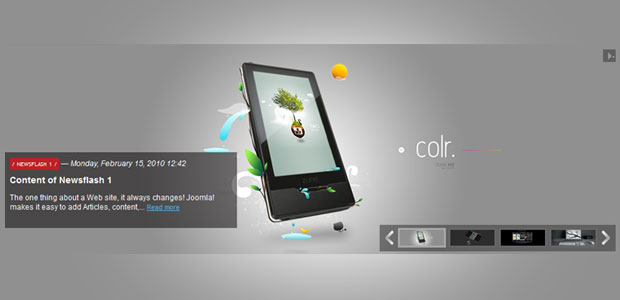
13. Lof JSliderNews 2.0 – Jquery 1.7.x & Easing plugin
Features:
- In the list sliders, Each item is HTML content
- Support create multiple instances on one page
- Use arrows to next or prevour slider
- Easy to Customize Navigation tabs dynamically (such us images of sliders, number of sliders) and items auto slide.
- Auto-playing (optional feature, can start playing or stopped)
- Allow indicate a item via its index to display in first.
- Support the wheelup and wheeldown to previous|next item in the list
- Support preload images before play a slideshow
14. Awkward Showcase – A jQuery Plugin
Features:
- Compatibility – Compatible with all the Major Browsers (Win & Mac).
- Captions – Advanced positioning with different animations.
- Tooltips – Position tooltips based on x- and y-coordinates.
- Thumbnails – Enable thumbnails, both horizontal and vertical.
- 100% CSS – The look of Awkward Showcase is 100% customizable via CSS.
- View Modes – Different View Modes (now integrated with Viewline).
- Dynamic Height – Enabling the showcase to change height based on content.
- Easy Implementations – The showcase i easy to implement and very easy to customize in CSS.
- Lots more – A slide can contain any type of HTML element. It’s an infinity slide. Etc.
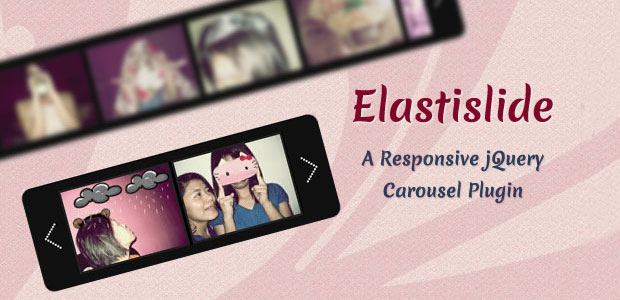
15. Elastislide – A Responsive jQuery Carousel Plugin
Features:
- Elastislide is a responsive jQuery carousel
- It will adapt its size and its behavior in order to work on any screen size.
- work on any screen size.
16. Nivo Slider
Features:
- 16 unique transition effects
- Simple clean & valid markup
- Loads of settings to tweak
- Built in directional and control navigation
- Packed version only weighs 12kb
- Supports linking images
- HTML Captions
- 3 Slick Themes
- Free to use and abuse under the MIT license
- Responsive
17. Supersized jQuery plugin
Features:
- Supersized is a fullscreen background slideshow built using the jQuery library.
- Options – autoplay, screen fit always, fit image by landscape, fit portrait, horizontaly center, image protect, keyboard navigation, min height and min width, open in new window, pause on mouse hover, show random, slides, slideshow, customization slide interval, slide links, start slide, stop loop facility, thumb links, thumbnail navigation, transition, transition speed, vertical center
18. Presentation Cycle
Features:
- Presentation Cycle is a jQuery script that show your image presentations with present multiple images easily.
- Presentation Cycle supports a mainly 3 effects and the cycling of html elements.
- Presentation cycle: Cycle with a progressbar
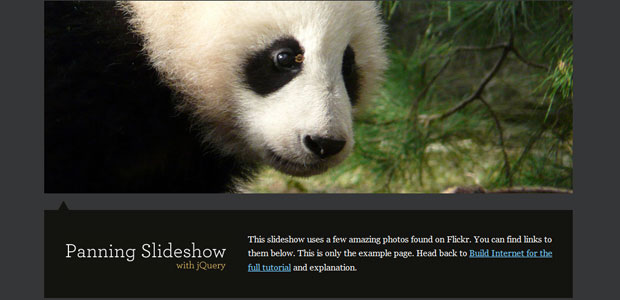
19. Animate Panning Slideshow with jQuery
Features:
- transitions by changing the visible window.
- slideshow is to adjust the coordinates of the list item image being shown.
- The easing plugin gives the transition a smooth elastic feel instead of a typical rigid motion.
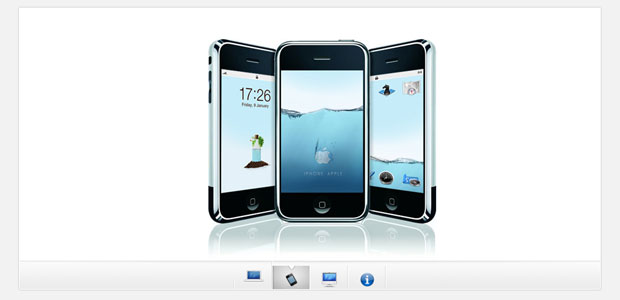
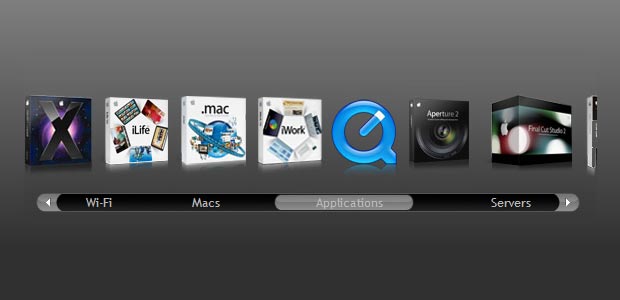
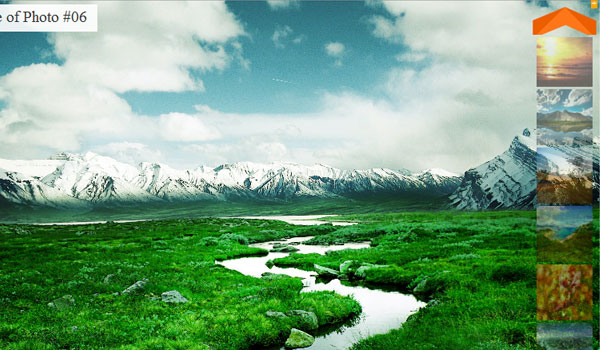
20. A Beautiful Apple-style Slideshow Gallery With CSS & jQuery
Features:
- Apple-like slideshow gallery
- Beautiful user interface.
- Easy to handle
21. WOWslider – Wow slider wow factor for your website!
Features:
- Awesome and unique transitions
- Fancy templates
- Fully responsive
- jQuery powered
- Graceful degradation to CSS-only slider
- No Flash required
- All browsers, all devices
- Touch swipe support
- Search engine friendly
- Clean and valid markup
- Lightweight (4-12Kb)
- Descriptions
- Prev/Next controls
- Bullet navigation
- Customizable speed, delay, size etc.
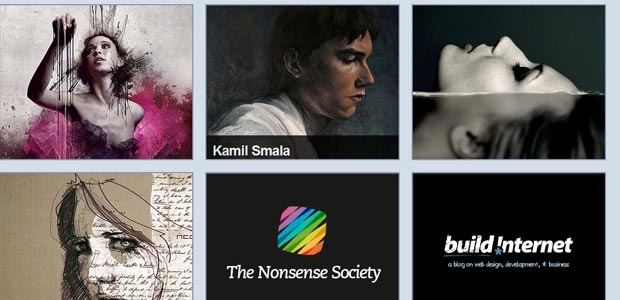
22. SpaceForaName galleryview
Features:
- Photo gallery jQuery plugins are everywhere you turn.
- GalleryView is a single plugin capable of creating a wide variety of gallery types.
- GalleryView is to provide an extensive set of options to the user.
- User be able to adjust photo and thumbnail sizes, and transition speeds
- Ability to choose from a selection of element positions, transition styles and other features.
Demo default Demo captions Demo details Demo showall Demo slider Demo position Demo panning Gallery creator Download
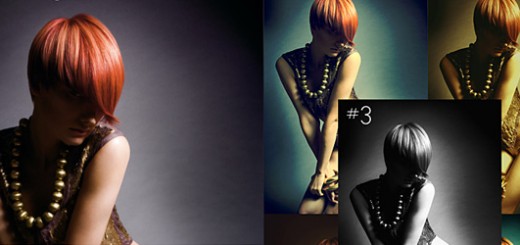
23. AD Gallery, gallery plugin for jQuery
Features:
- Choose effect, should the image slide in, or fade in?
- Show fifth image by adding #ad-image-4 to the url, this takes precedence over over settings.start_at_index
- jQuery call returns gallery instances, which enables you to change settings on the fly like the "Change to fade effect" link above
- Keyboard arrows to move back and forth
- Click on the edge of the big image to go to the next/previous
- Images are preloaded, and if the aren’t finished loading when they are supposed to be displayed, a loading image will appear
- Slideshow count down only begins when the image has loaded and is visible
- Image title, can either be set in the title attribute, or in elm.data(‘ad-title’, ‘My title here’). $.data takes precedence over the title attribute
- Image descriptions, can either be set in the longdesc attribute, or in elm.data(‘ad-desc’, ‘My description here’). $.data takes precedence over the longdesc attribute
- Callbacks on different events that has access to the internal object, which means that you can access all internal methods, etc
- Takes the dimensions of the image container div and scales down images that are larger than it
- Image is positioned in the middle if it’s smaller than the container div
- Images that are larger than the container are scaled down to fit inside the container
- Permalink to a specific image, either by index or id
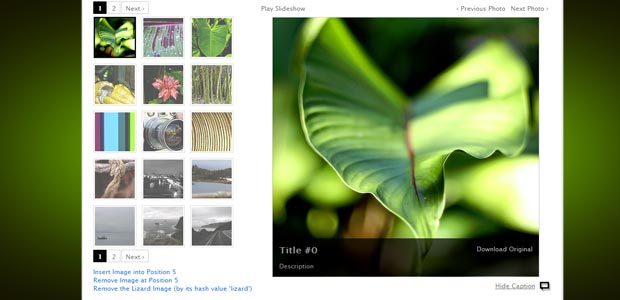
24. Galleriffic – A jQuery plugin for rendering rich, fast-performing photo galleries
Features:
- Smart image preloading after the page is loaded
- Thumbnail navigation (with pagination)
- jQuery.history plugin integration to support bookmark-friendly URLs per-image
- Slideshow (with optional auto-updating url bookmarks)
- Keyboard navigation
- Events that allow for adding your own custom transition effects
- API for controlling the gallery with custom controls
- Support for image captions
- Flexible configuration
- Graceful degradation when javascript is not available
- Support for multiple galleries per page
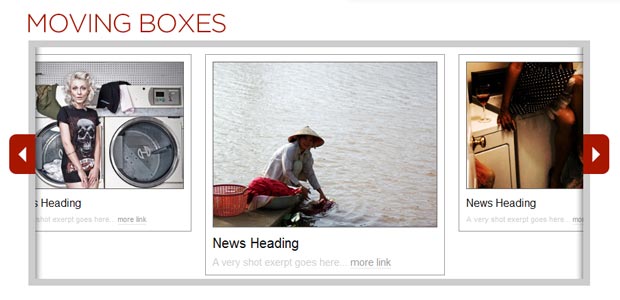
25. Moving Boxes
Features:
- Keyboard support added, arrow keys, spacebar, and enter key
- Code cleaned up, number of panels and initial widths/sizes are no longer hard coded, so easier to build upon
- Clicking on non-active left or right panels also triggers animation
- Issue with double clicking fixed. Next animation can only start when current animation is complete.
- Auto-Playing Featured Content Slider and again for the Start/Stop slider.
- buttons to change panels and the panels zoom in and out.
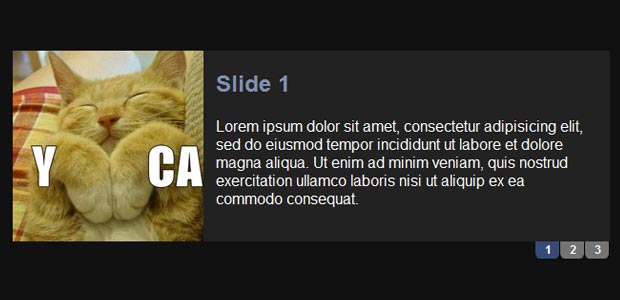
26. Creating a Slick Auto-Playing Featured Content Slider
Features:
- These examples use the Coda Slider pretty much “out of the box”.
- The Coda Slider fit the bill almost perfectly
- Content and image slider with jQuery powered
27. Start/Stop Slider
Features:
- The two most requested features were being able to add/remove “panels” and a stop/start button.
- The slider does feature a stop/start button and the animation goes a little farther than simply sliding to the left
- Whole slide moves left, images zoom up first
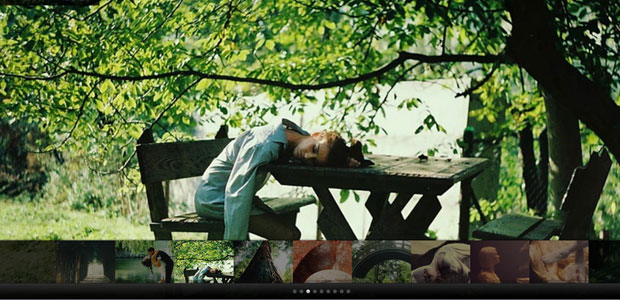
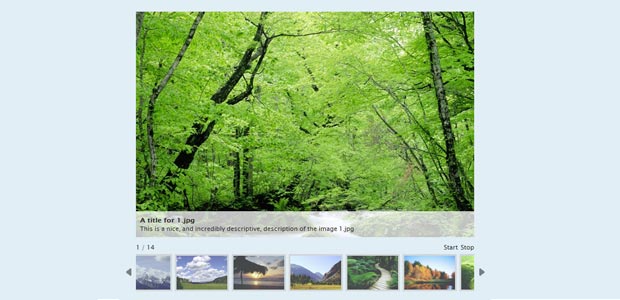
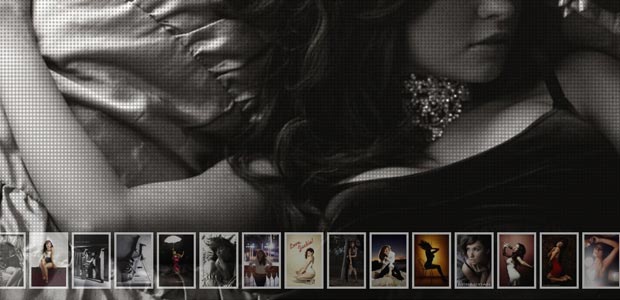
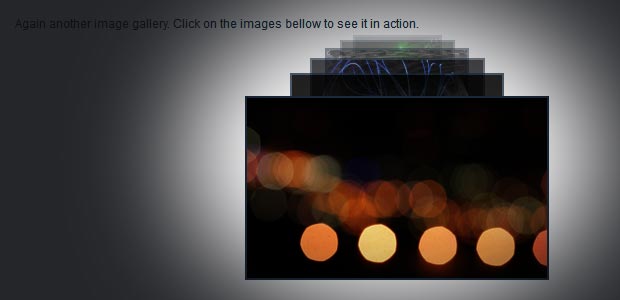
28. slideViewerPro 1.5 – A ‘pro’ jQuery image slider built on a single unordered list.
Features:
- slideViewerPro is a fully customizable jQuery image gallery engine witch allows to create outstanding sliding image galleries for your projects and/or interactive galleries within blog posts.
- slideViewerPro is the direct descendant of the popular jQuery slideViewer plugin.
- slideViewerPro main images and thumbnails may slide automatically as in our first example gallery, at the top of this page.
- slideViewerPro is fully customizable, to better fit the color scheme and to define the timing of slide transitions:
- slideViewerPro depends on its stylesheet file for proper rendering.
- slideViewerPro and slideViewer share the same ‘preloading’ technique.
29. s3Slider jQuery plugin
Features:
- The s3Slider jQuery plugin is made by example of jd`s smooth slide show script.
- This plugin has been tested and is known to work in the following browsers: Firefox 2.x (Win) , Firefox 3.0.3 (Win/Linux/Mac) , Opera 9.6 (Win/Linux) , Safari 3.0.3 (Win/Mac), Internet Explorer 6 (Win), Internet Explorer 7 (Win), Google Chrome (Win)
30. Building a jQuery Image Scroller
Features:
- The finished widget will be completely cross-browser and perform as expected in the latest versions of all of the most common browsers.
- Controls that allow the visitor to change the direction of the animation.
31. Slidorion, A jQuery Plugin | jQuery Image Slider and jQuery Accordion
Features:
- Allows embedded HTML
- New random effect (slide, over and all)
- Easier usability
- Improved performance
- Bug fixes; click disabled during transition
32. Slick and Accessible Slideshow Using jQuery
Features:
- In this in-depth web development tutorial, you’ll learn how to create a usable and web accessible slideshow widget for your site using HTML, CSS, and JavaScript (jQuery).
- In the process, you’ll see the concept of Progressive Enhancement in action.
33. Beautiful jQuery slider Demo and Download
Features:
- Beautiful jQuery sliders with image description and name.
- Smooth slider
- Slick design
34. JQuery Photo Slider with Semi Transparent Caption Tutorial
Features:
- jQuery Photo Slide Show with Slick Caption Tutorial Revisited
- Image slide show, more efficient, clean and simple.
- Restructure the HTML, more semantic
- Fix the caption bug, it displays the next caption too fast
- W3C standard compliant, using appropriate attribute to store title and description
- Cross Browser – Chrome, Safari, IE6, 7, 8 and Firefox.
35. Create a Simple Image Slide Show using jQuery
Features:
- Very simple jQuery image transitions
- Very light JS code
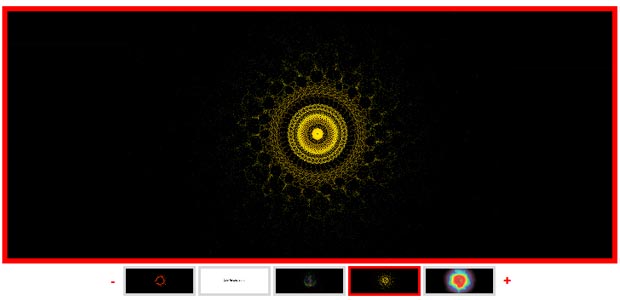
36. Canvas Slideshow with JQuery
Features:
- Sliding image with light box
- Unlimited slideshows
- Flexible configuration
37. Making a Slideshow with jQuery
Features:
- Each slide is displayed briefly followed by an animated transition between one slide and the next.
- Easy markup structure
38. jQuery – Creating a Slideshow
Features:
- Using jQuery Slider to Scroll a Div
- All the content is crawlable and therefore available to search engines for indexing.
39. jQuery Slideshow Explained
Features:
- The homepage slideshow is a great space saving solution
- Nothing too fancy, it has tabs, and it automatically rotates through all the slides.
40. Image Flow 0.9
Features:
- XHTML compliant
- Keyboard and Mouse scroll wheel navigation supported
- Free to use on any site
- No dependencies
- small in size (Only 11 KB uncompressed)
41. Fresh Sliding Thumbnails Gallery with jQuery and PHP
Features:
- full page image gallery with a nice thumbnail area that scrolls automatically when moving the mouse.
- Allow the user to slightly zoom into the picture by clicking on it.
- The thumbnails bar slides down and the image resizes according to the screen size.
42. SIDEWAYS – jQuery fullscreen image gallery
Features:
- Minor code optimization
- Loading new image with different dimensions updates correctly
- Clicking on final image loads the first one (looping)
- Added original view mode option (no image scale)
- Change default view mode quickly by setting $defaultViewMode variable in the script
- Fixed conflict when placing links inside thumbnail panel
- Added second script that utilizes native browser scrollbars and click to open panel mode (better suited for touch devices)
- Script and code have been optimized significantly
43. Thumbnails Navigation Gallery with jQuery
Features:
- extraordinary gallery with scrollable thumbnails that slide out from a navigation.
- use jQuery and some CSS3 properties for the style.
- have a menu of albums where each item will reveal a horizontal bar with thumbnails when clicked.
- The thumbnails container will scroll automatically when the user moves the mouse to the left or right.
- When a thumbnail is clicked it will be loaded as a full image preview in the background of the page.
44. Full Page Image Gallery with jQuery
Features:
- Stunning full page gallery with scrollable thumbnails and a scrollable full screen preview.
- Have a thumbnails bar at the bottom of the page that scrolls automatically when the user moves the mouse.
- When a thumbnail is clicked, it moves to the center of the page and the full screen image is loaded in the background.
- User can move up and down and the image will get scrolled automatically, giving him the opportunity to see all of the image.
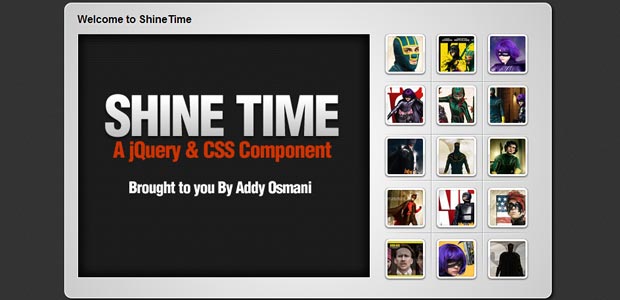
45. ShineTime – A Kick-Ass New jQuery & CSS3 Gallery With Animated Shine Effects
Features:
- Change the margins of the thumbnail element so that it floats away from it’s container
- Set the background-position of your “shine” graphic to be –1 * (it’s total width)
- Animate your background-position to value of the total width. Effectively we’re hiding the gloss off-stage and then animating it across the image.
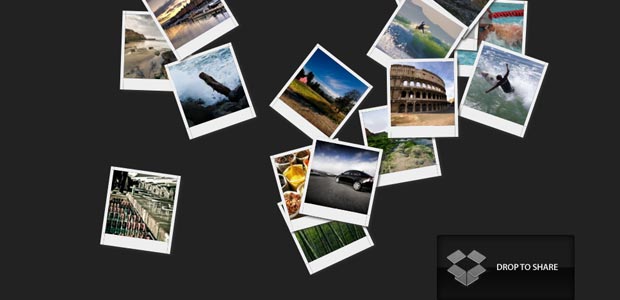
46. Interactive Photo Desk with jQuery and CSS3
Features:
- Realistic interaction possibilities for the user.
- Photos on a surface that can be dragged and dropped.
- When using the shuffle function, the photos get rotated and spread over the desk randomly.
47. Sliding Panel Photo Wall Gallery with jQuery
Features:
- Full page photo wall gallery.
- Whole page full of thumbs with a nice light effect when we hover.
- When an image is clicked, a panel slides up from the bottom revealing the full picture.
- When clicking on the full image, the thumbs panel slide back from the bottom.
- Added some nice transition effect when we browse through the photos.
48. Create a Simple Slideshow using Mootools / JQuery
Features:
- When we want to show lots of content in limited screen space, Slideshows comes to rescue.
- Slideshows is the optimal way to present large amount of information.
- A very simple (minimilistic) slideshow using Mootools / Jquery.
49. Making a Mosaic Slideshow With jQuery & CSS
Features:
- jQuery & CSS mosaic gallery
- Interesting tile transition effect when moving from one slide to another.
- The mosaic effect of the slideshow is achieved by dividing the original image into smaller parts.
50. Image Wall with jQuery
Features:
- Neat image wall with jQuery.
- Scatter some thumbnails with different sizes on the page and make a ribbon slide in when we click on the picture.
- The ribbon will show some description next to the picture and when clicking again on the thumbnail.
- The ribbon will close and open again with a large version of the image.
51. An HTML5 Slideshow w/ Canvas & jQuery
Features:
- Progressively enhanced slideshow with a fancy transitioning effect
- Perfectly functional in older browsers as well.
- With higher contrast and more vivid colors
- When the user chooses to proceed to another slide, the canvas is shown with a fadeIn animation, creating a smooth lighting effect.
52. Flickr Photobar Gallery
Features:
- Gallery that uses the Flickr API.
- A bottom photobar that one can easily integrate into a website.
- It is hidden initially and slides up when the handle is clicked.
- All its images can be viewed as thumbnails. When a thumbnail is clicked, a full image view appears as an overlay.
53. Grid Navigation Effects with jQuery
Features:
- Ten ways how to navigate through a set of thumbnails.
- Effects – Default (show/hide), Fade, Sequential fade, Move/fade, Sequential move/fade, Sequential move/fade reversed, Resize (show/hide) , Disperse, Rows move, Sequential move/fade (3 rows).
- You can use the mousewheel to navigate through the thumbnails.
54. Creating a Rotating Billboard System with jQuery and CSS
Features:
- A rotating billboard system.
- Effect of a rotating billboard with two ads.
- One set of image slices disappear while another one (the other ad) appear.
- We will decrease the width of each disappearing slice and increase the width of each appearing slice.
- This will give the effect of rotating slices, just like in a rotating billboard system.
55. Coding a Rotating Image Slideshow w/ CSS3 and jQuery
Features:
- jQuery and CSS3 rotations, along with the jQuery rotate plugin
- Rotating Image Slideshow with easily handle
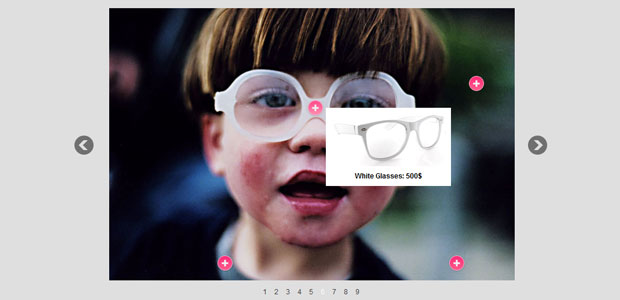
56. Portfolio Zoom Slider with jQuery
Features:
- Portfolio slider demo – mini slider with jQuery
- Integration of a tiny jQuery slider with the jQuery Fancybox Plugin and the Cloud Zoom Plugin.
- Quickly create any type of web form with our easy to use drag and drop form builder.
- Simplifies the time-consuming task of relaying the state of projects by consolidating information into easy-to-follow dashboards.
- A tiny slider and integrate it with the amazing Cloud Zoom plugin and the elegant Fancybox plugin.
- Give the user the option to view details of a portfolio item by zooming it on hover, and to allow a full view by clicking.
57. Hover Slide Effect with jQuery
Features:
- Neat effect with some images using jQuery.
- An image area with several images that slide out when we hover over them, revealing other images.
- The sliding effect will be random, i.e. the images will slide to the top or bottom, left or right, fading out or not.
- When we click on any area, all areas will slide their images out.
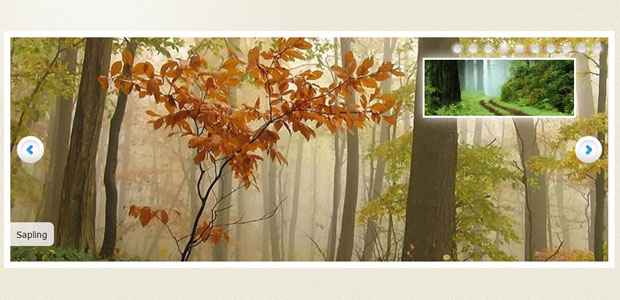
58. Slider Gallery with jQuery
Features:
- A creative gallery with a slider for the thumbnails.
- An expanding thumbnails area which opens once an album is chosen.
- The thumbnails will scroll to the end and move back to the first image. The user can scroll through the thumbnails by using the slider controls.
- When a thumbnail is clicked, it moves to the center and the full image preview opens.
- Navigating though the images will make them slide in and out from the sides, moving the underlying thumbnails container.
- When the preview is closed, the full image will fade back to the thumbnail.
59. Cloud Carousel – A 3d Carousel in Javascript
Features:
- Works with most browsers (tested on IE6-IE9, Firefox (incl V4), Chrome, Opera, Safari).
- Accurate 3d perspective.
- Optional auto reflections – no need to modify your images or add server code.
- Easy integration with basic valid HTML and a tiny bit of JavaScript.
- Small 5Kb (minified) script..
- Degrades gracefully with Javascript turned off.
- Fully accessible with no CSS or text only browsers.
- Works with other plugins, e.g. Slimbox, and preserves your links and mouse events.
- Optional mouse wheel support as of version 1.0.2.
- It’s completely free.
60. Open Source Flickr Photo Gallery Using jQuery
Features:
- Open-source photo gallery for jQuery that allows you to dynamically pull images from a photoset in Flickr.
- Pull in images dynamically from a Flickr photoset
- To dynamically grow or shrink the gallery area, depending on the size of the images
- To offer a lightbox effect for small images.
61. Slider Gallery (Apple-like Product Showcase Slider)
Features:
- Markup that allows us to place several items within a list, and that overflows out of sight.
- A slider widget to control what subsection of products we can see.
- Logic to translate the sliders position to slide the products inversely (i.e. we slide left-to-right, the products go right-to-left).
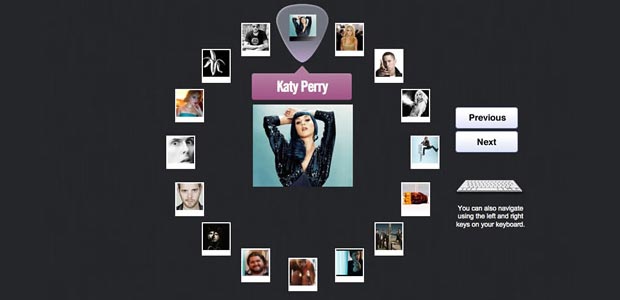
62. jQuery Roundrr – How To Create Circular Image Galleries With jQuery
Features:
- Quite often with image galleries powered by jQuery
- Displaying your images or items around a shape like a circle or an ellipse
Demo 1: Drawing A Circle Of Images Demo 2: Drawing An Ellipse Of Images Demo 3: Drawing A Permutated Circle Demo 4: ‘Pick’ mode Demo Demo 5: ‘Standard’ Demo Demo 6: Tweets gallery Demo Demo 7: (User requested) Download
63. Bubble Slideshow Effect with jQuery
Features:
- jQuery-powered bubble animation effect.
- You will be able to easily use it and modify it.
- Present a set of images on your website as a interesting slideshow.
64. Circular Content Carousel with jQuery
Features:
- Simple circular content carousel
- Content boxes that we can slide infinitely (circular).
- When clicking on the “more” link, the respective item moves to the left and a content area will slide out.
- Each step will reveal the next or previous content box with its expanded content.
- Clicking on the closing cross will slide the expanded content area back in and animate the item to its original position.
65. An Awesome CSS3 Lightbox Gallery With jQuery
Features:
- Awesome image gallery which leverages the latest CSS3 and jQuery techniques.
- Able to scan a folder of images on your web server and build a complete drag and drop lighbox gallery around it.
- Search-engine friendly and even be compatible with browsers which date back as far as IE6
- Using jQuery, jQuery UI (for the drag and drop) and the fancybox jQuery plugin for the lightbox
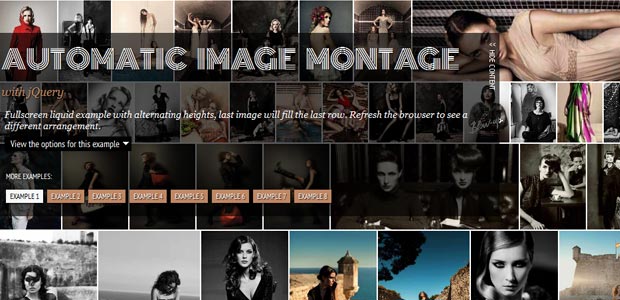
66. Automatic Image Montage with jQuery
Features:
- Arranging images in a montage like fashion
- Automatically create a montage, either for a liquid container or a fixed size container (including fullscreen), with the option to fill all the gaps.
- Having a white space in the end of the container can, as well, be avoided optionally.
- The last image of the montage can fill the left space, so that the montage will be left gap-less.
67. Build a Simple Image Slideshow with jQuery Cycle
Features:
- Handy Cycle plugin for jQuery
- Easily create a slideshow of our own
- Complete with previous and next navigation controls
- Only a few lines of code required to get things up and running.
68. How to Create a Simple iTunes-like Slider
Features:
- Premium like jQuery slider
- A slider similar to the one used in the iTunes store.
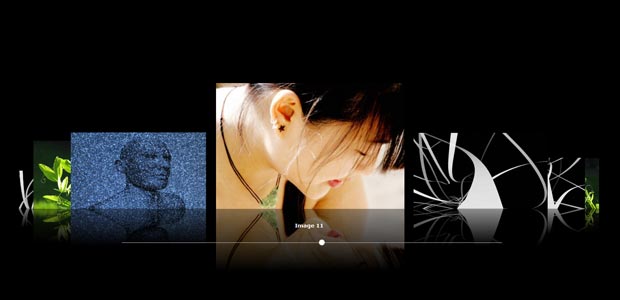
69. Spacegallery – jQuery plugin
Features:
- Very slick design
- Clicking on back image will disappear first image
70. Sliding Boxes and Captions with jQuery
Features:
- The animation of the sliding element of this plugin either show or cover up the viewing area, thus creating the sliding effect.
71. Single Responsive Photo Gallery plus Slideshow
Features:
- A simple responsive photo gallery plus slideshow with a set of data. May play / pause the slideshow easily with the navigating buttons and the pictures are displayed with the titles and album names, URLs.










































































Excellent beat ! I wish to apprentice at the same time as you amend your website, how can i subscribe for a blog site? The account aided me a acceptable deal. I were a little bit familiar of this your broadcast provided vivid transparent concept
Awesome article.
Thanks again for the blog article.Thanks Again.
wow, awesome blog. Really thank you! Want more.
My brother recommended I might like this website. He was totally right. This post actually made my day. You cann’t imagine just how much time I had spent for this information! Thanks!|
Very nice post. I certainly appreciate this site. Thanks!
I used to be able to find good info from your blog posts.
Your articles are very useful
Wonderful work! That is the kind of info that should be shared around the net. Disgrace on the seek engines for now not positioning this post upper! Thanks =)|
Thanks.|
snatch your rss feed as I can not to find your email subscription link or newsletter service. Do you have any?
I couldn?t refrain from commenting. Perfectly written!|
snatch your rss as I can not find your email subscription hyperlink or newsletter service. Do you?ve any?
Fine way of explaining, and nice post to get information regarding my presentation focus, which i am going to deliver in college.
Would you be interested in exchanging links?
hold of your rss feed as I can not find your e-mail subscription hyperlink or e-newsletter service. Do you?ve any?
there are bargain dvd players that are sold in our area. i think they are generic low cost dvd players”